ai中超小图标路径偏移 Illustrator小教程——画一组粗描边的机器人小图标
ai中超小图标路径偏移 Illustrator小教程——画一组粗描边的机器人小图标
今天618哦,相信很多小伙伴的购物车都已经满满的了。但是也不要忘了今天是另一个重要的日子哦,今天是所有爸爸们的节日。小志在这祝福天下所有爸爸节日快乐。
今天给大家带来的是一个机器人图标的小教程,我们来看看吧。

嗯,都不难,我们直接开始吧。
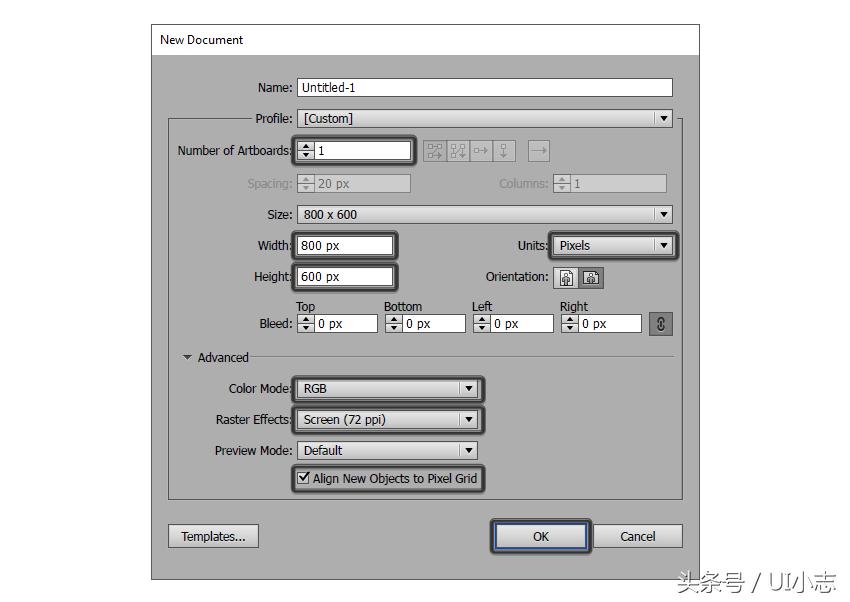
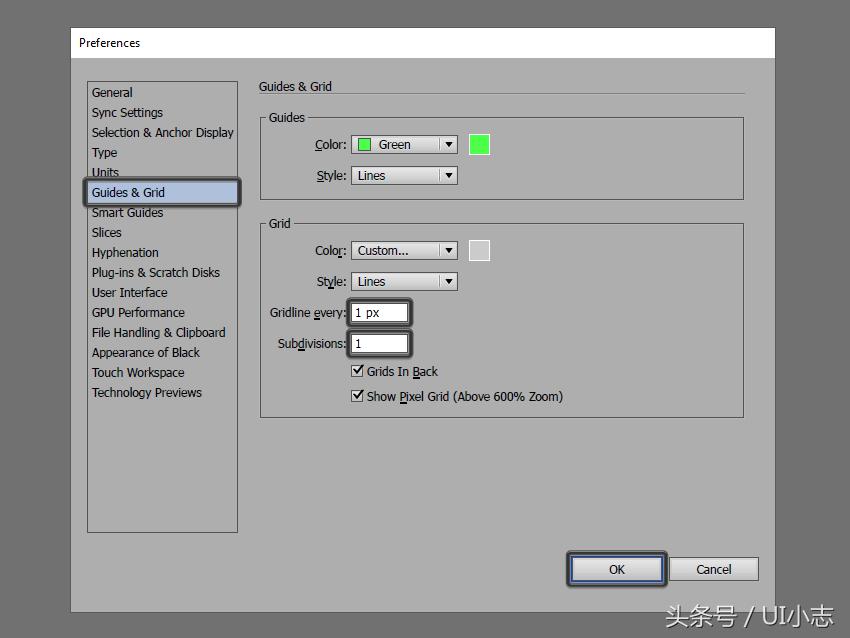
首先,还是新建一个文档,调节一下网格设置。


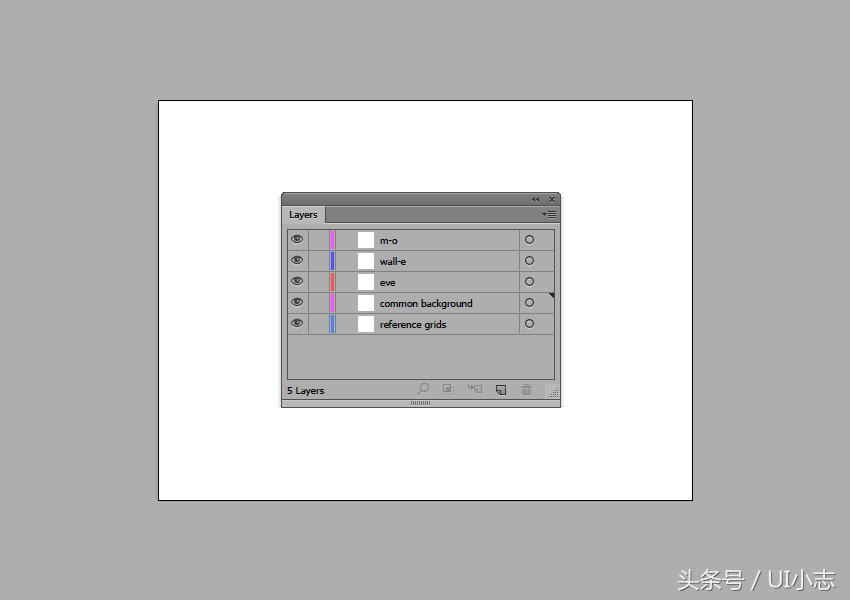
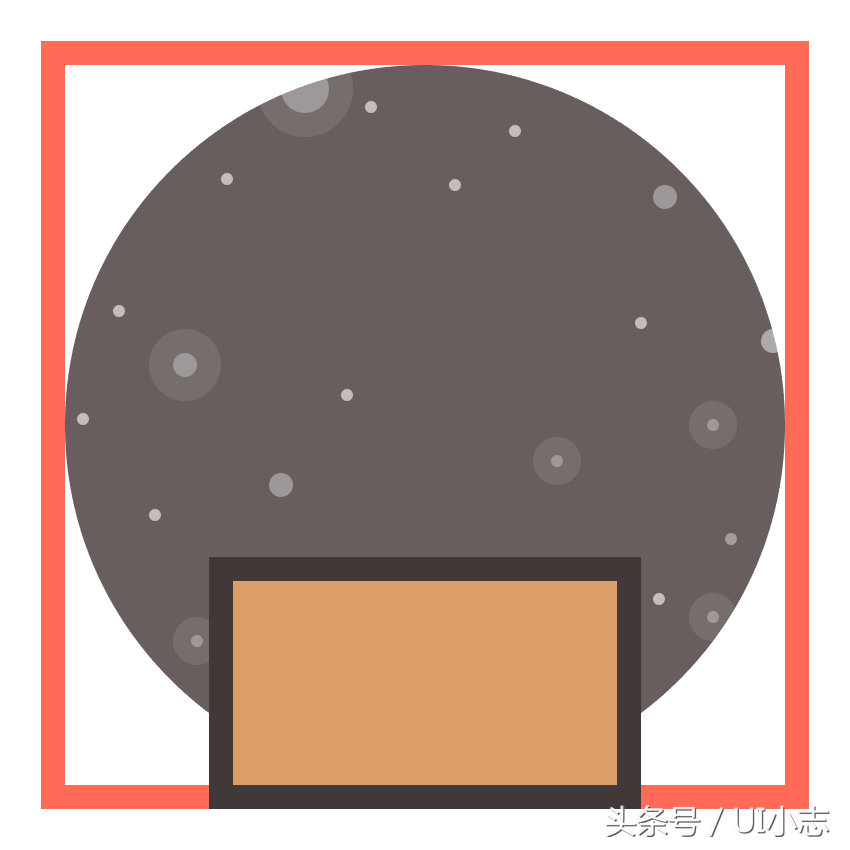
step1:绘制安全框。
1)新建5个层。(一个参考网格(安全框),一个通用背景,3个机器人)

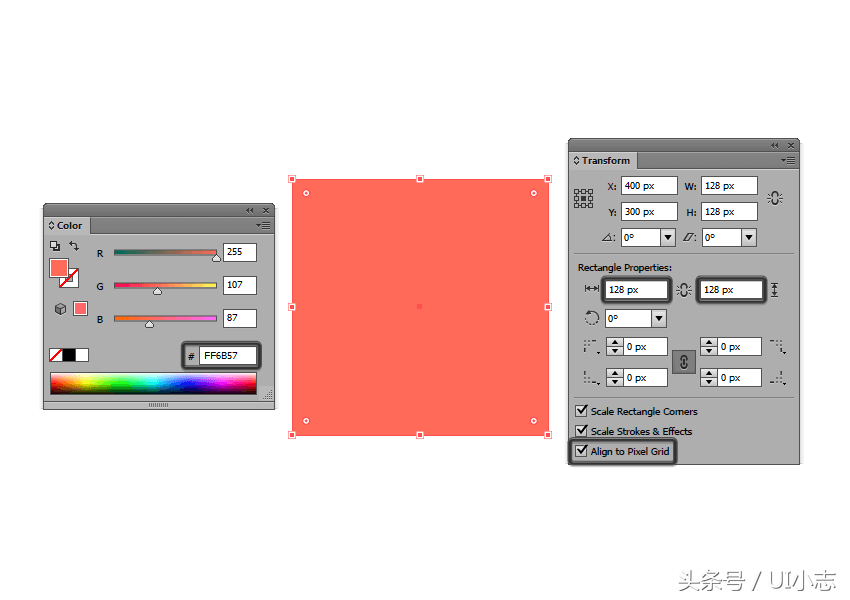
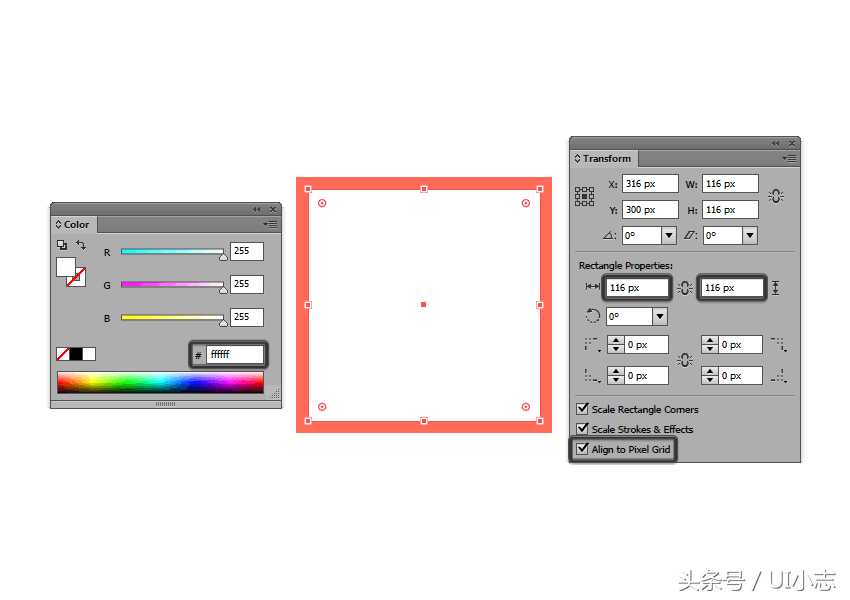
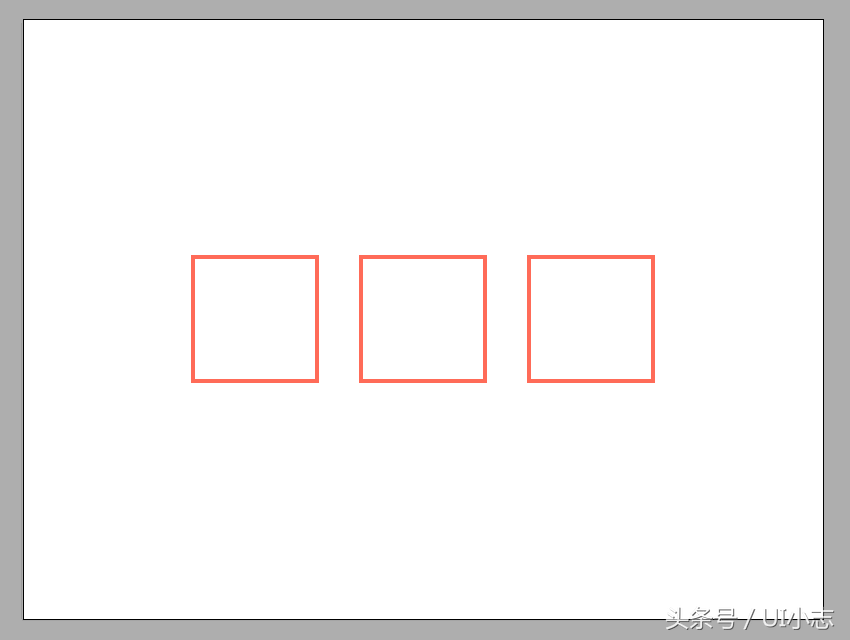
2)绘制安全框。


3)复制两个,调整距离放好。

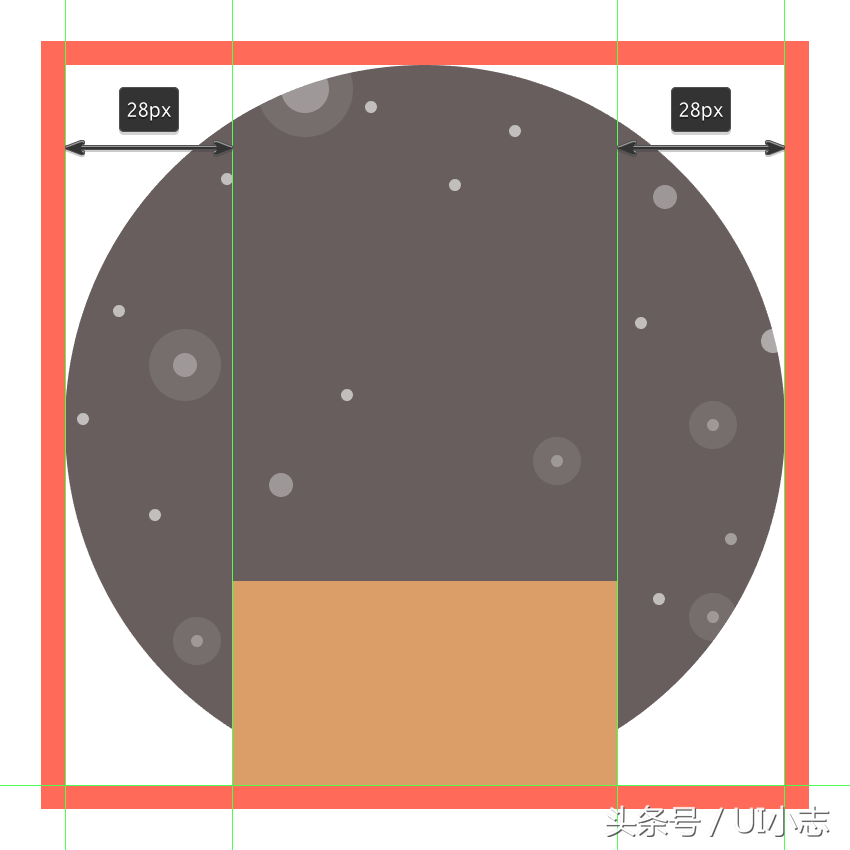
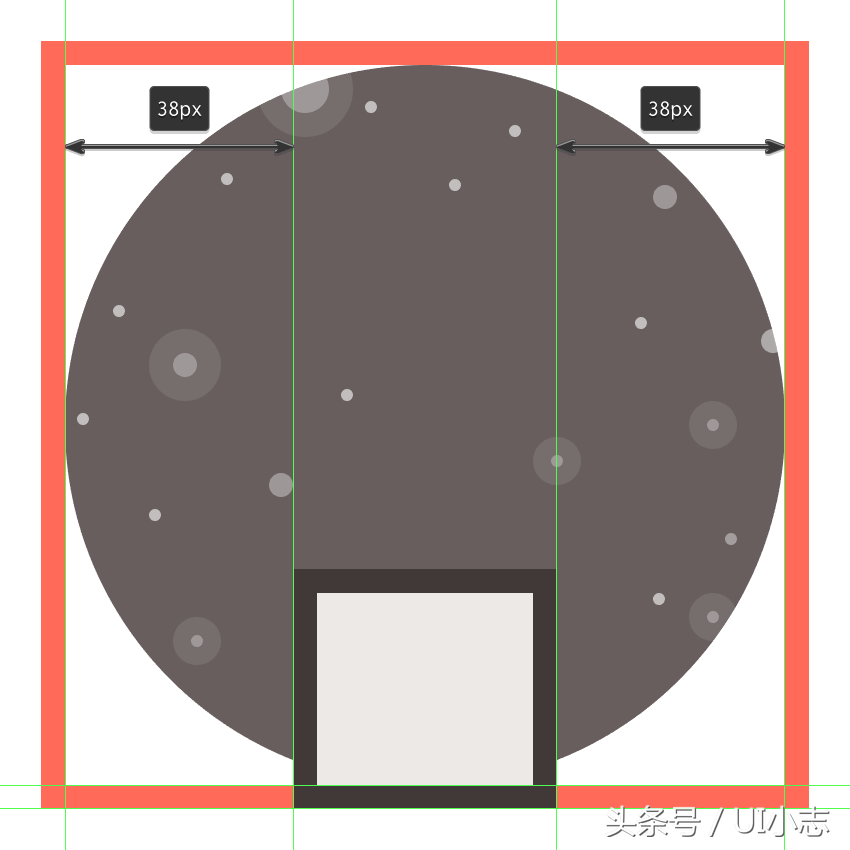
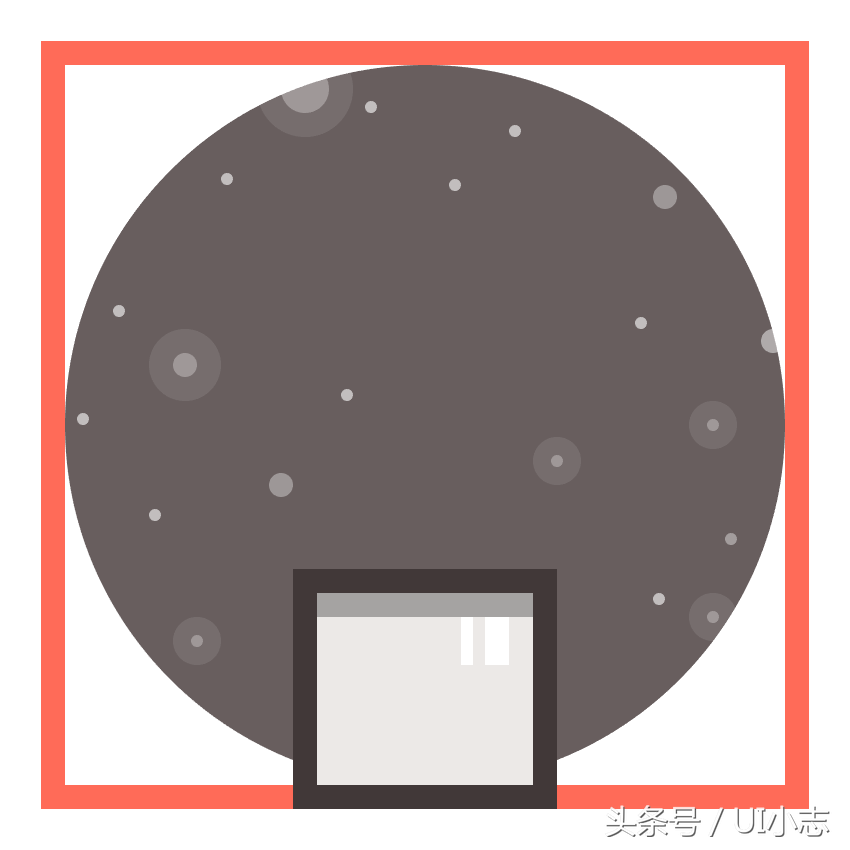
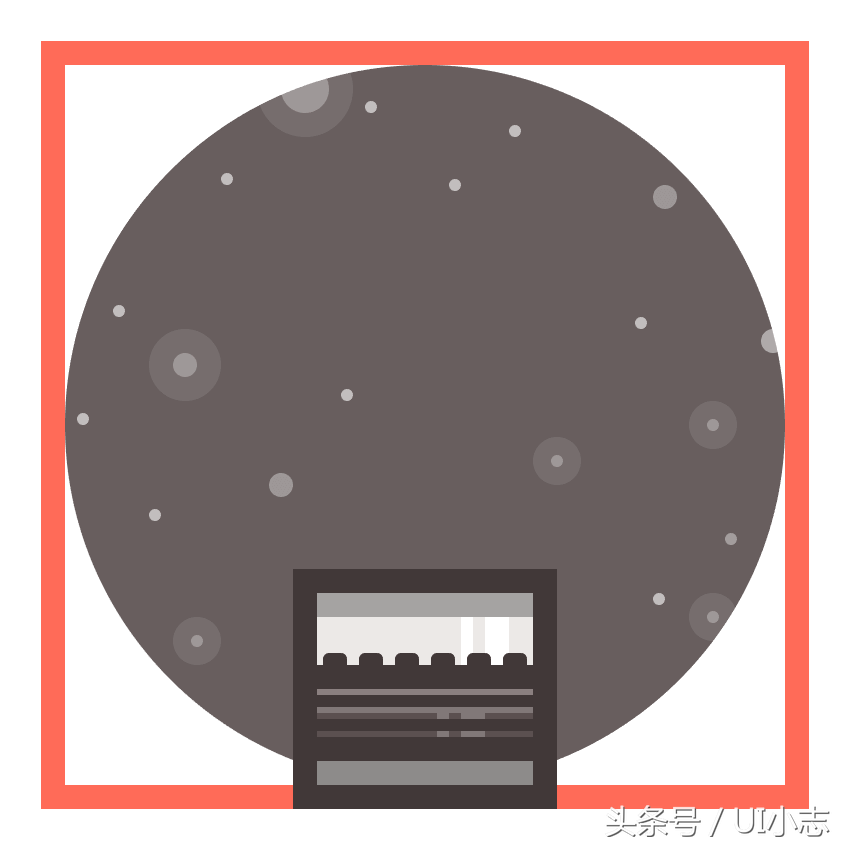
step2:绘制通用的背景。

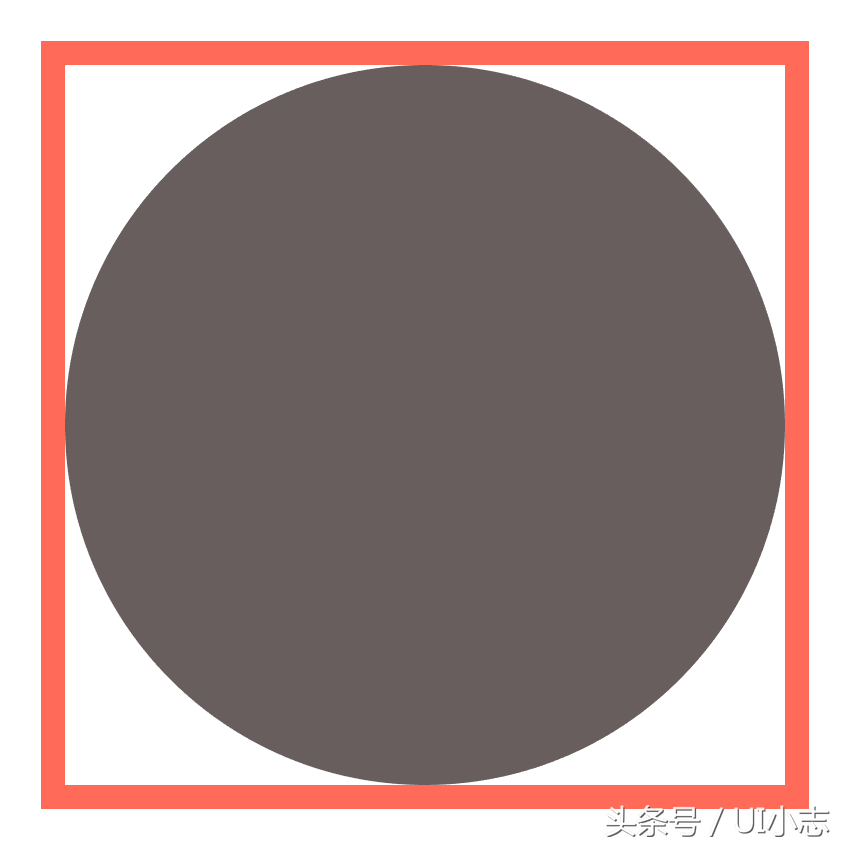
120*120px,#685E5E

圆大小2*2,4*4,8*8px,颜色白色,不透明度10%,30%,60%

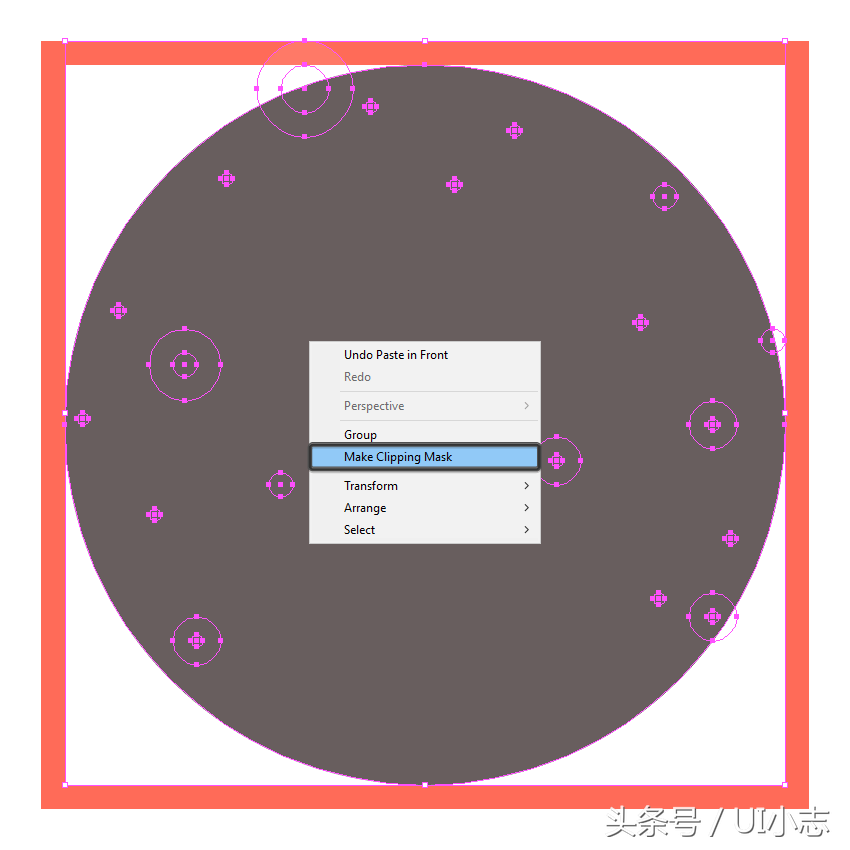
因为有点圆点超过了圆的圈圈,选中它们所有编组,然后复制一个大圆,剪切蒙版

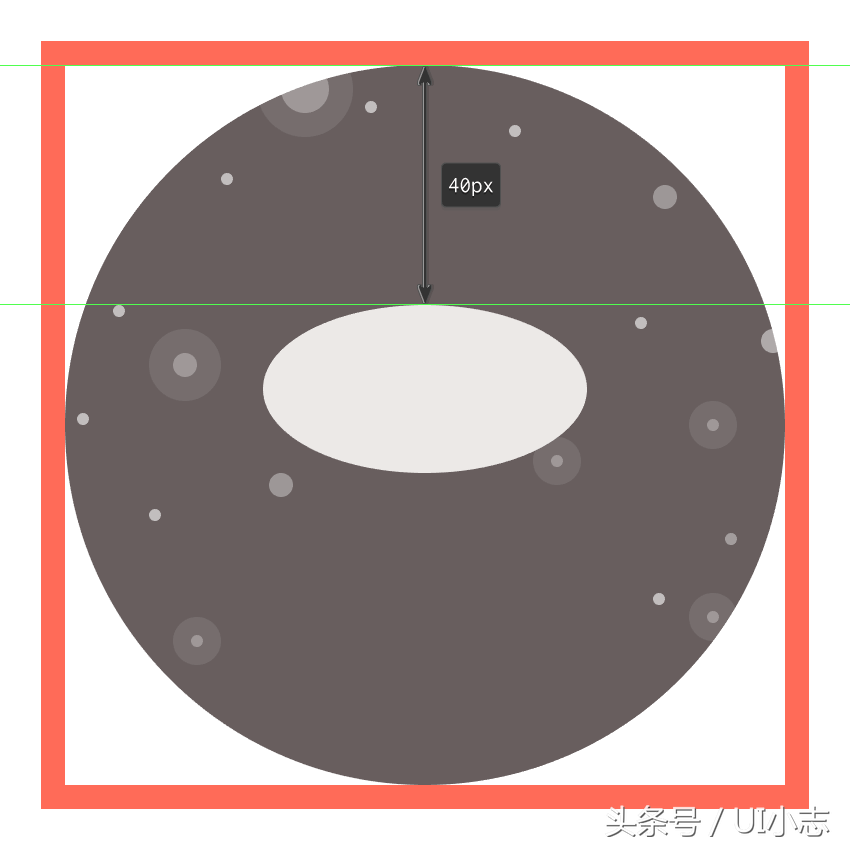
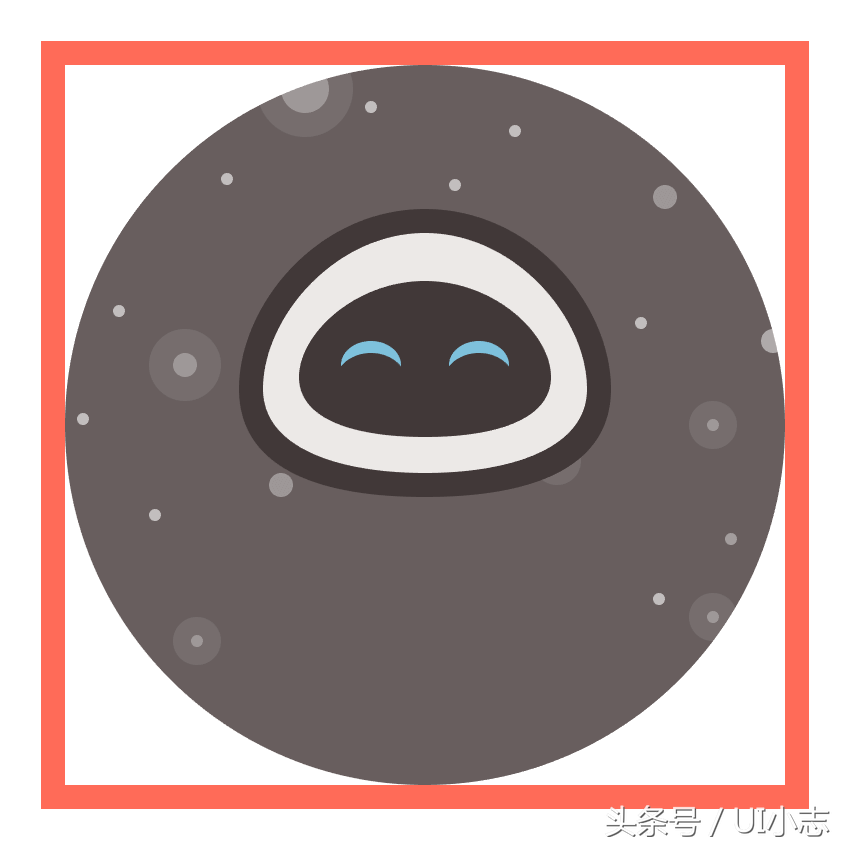
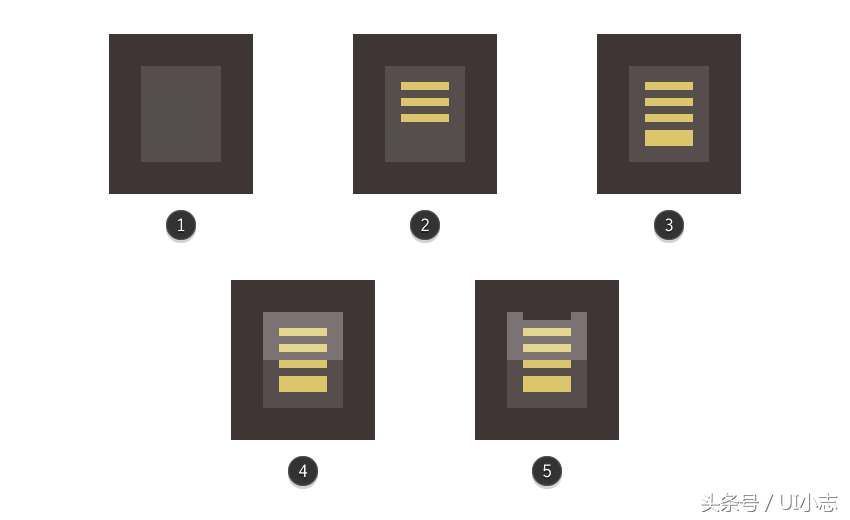
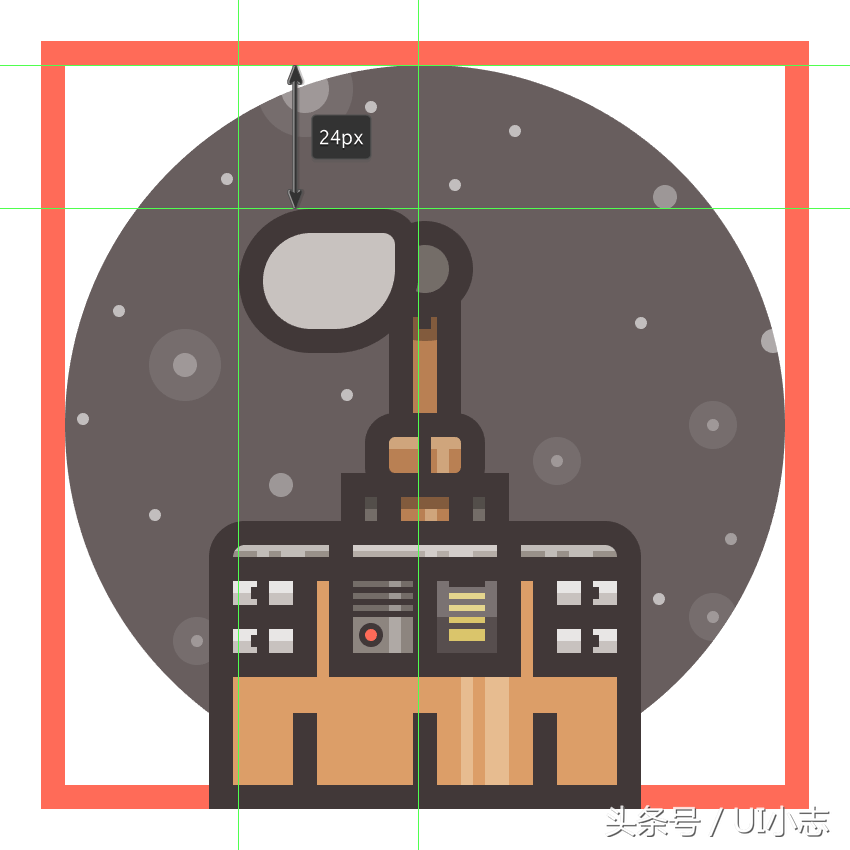
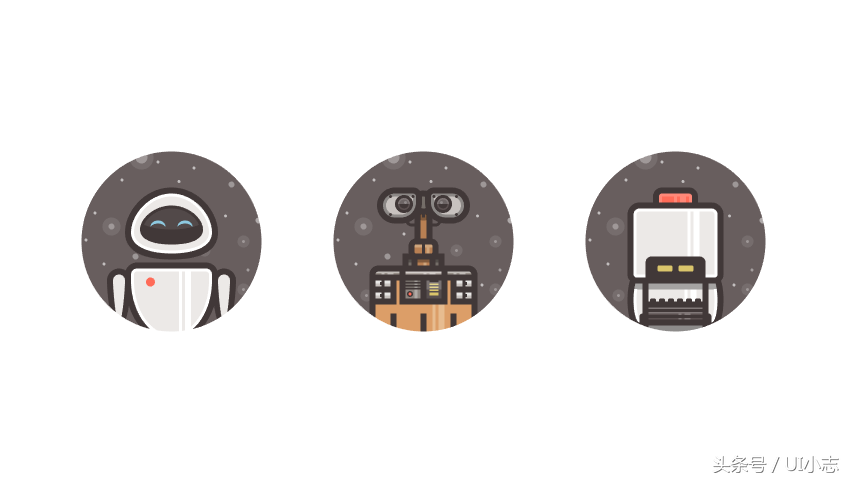
step3:绘制第一个机器人头像。(Eve Avatar)

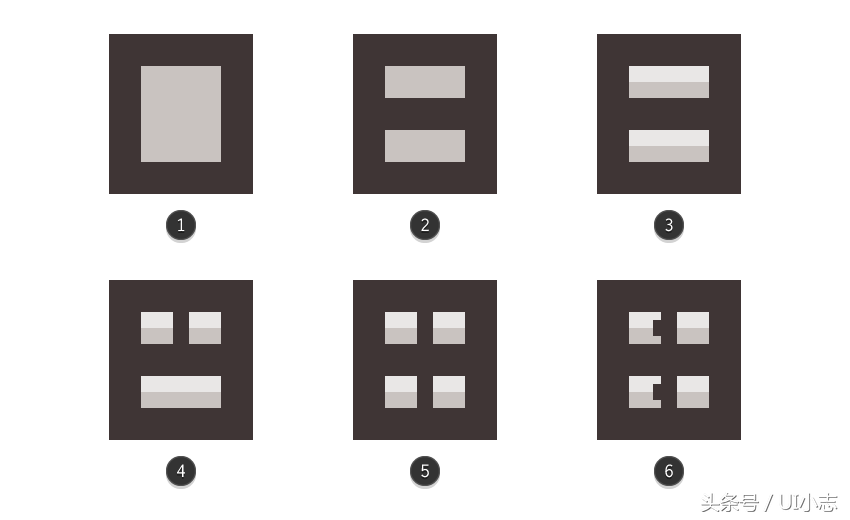
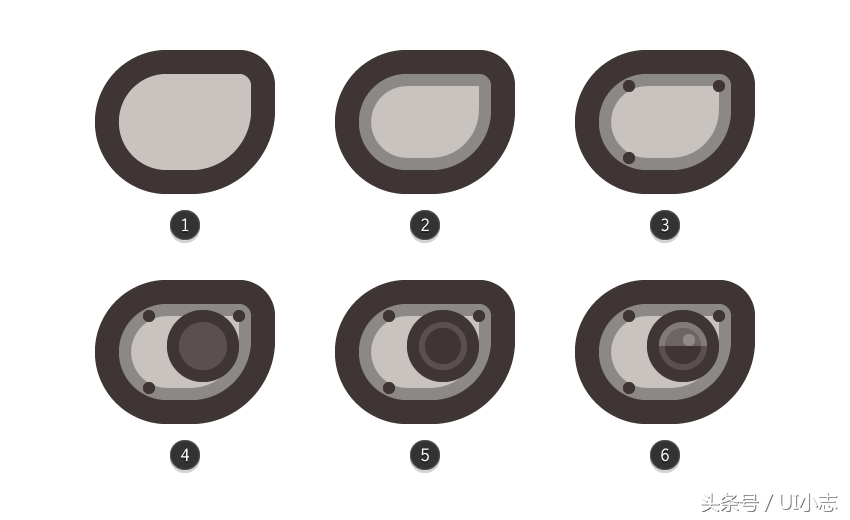
54*28px,#EDEAE8

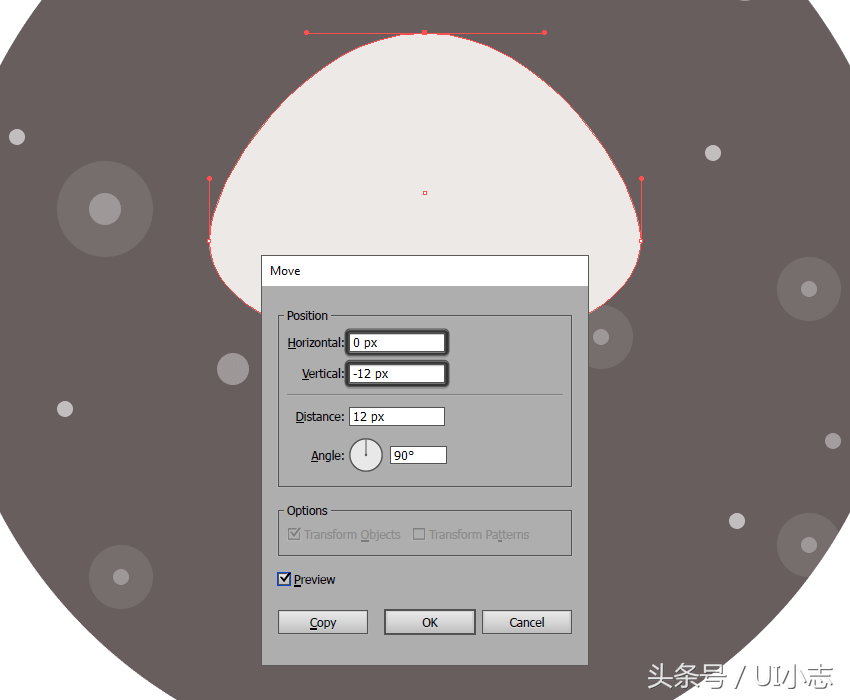
是用锚点工具将上面的锚点上移12px

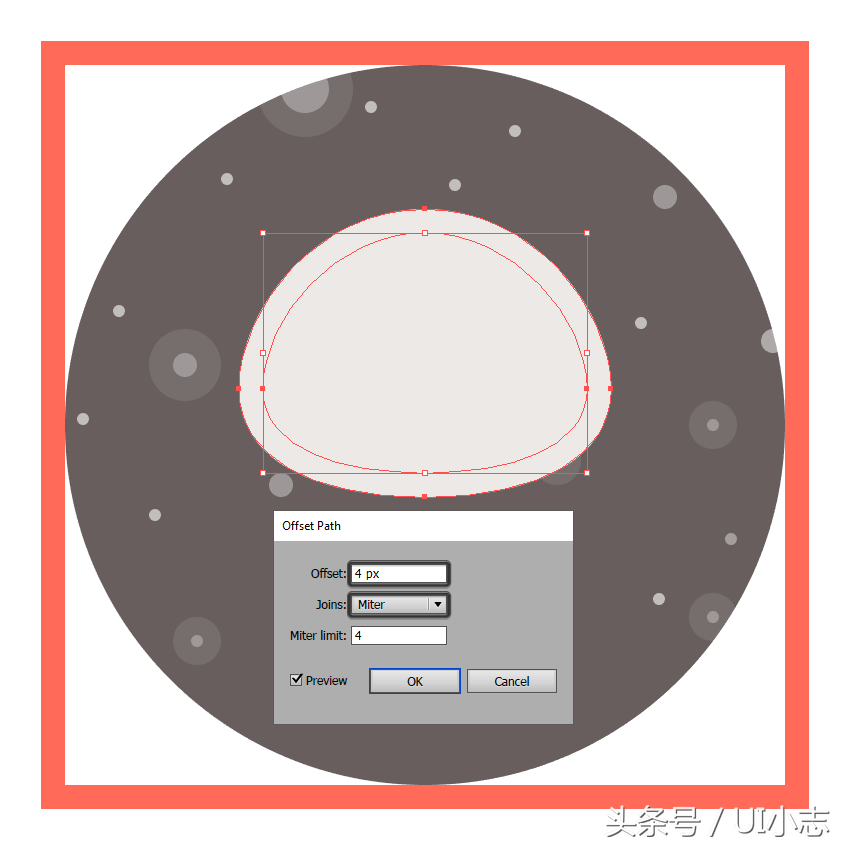
偏移路径4px

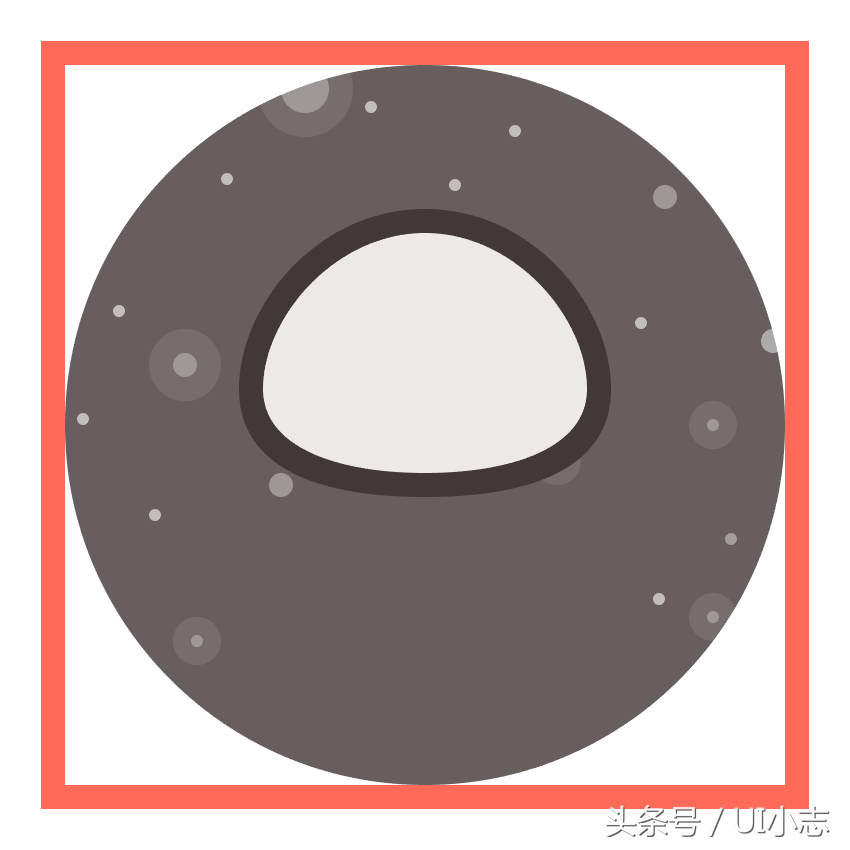
改变颜色为#3F3535

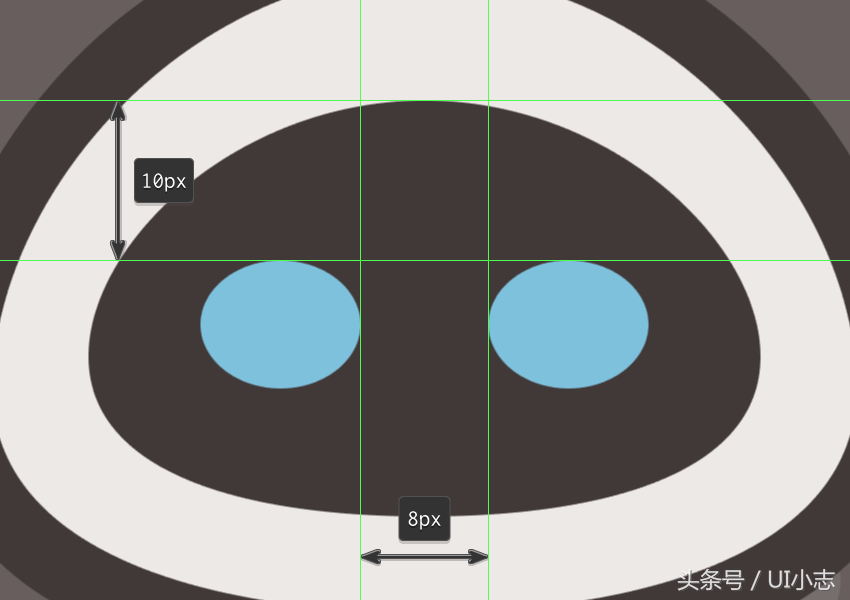
42*20px,颜色为#3F3535,同样将上面的锚点上移6px

10*8px,颜色为#7FC2DD

添加两个12*10px,颜色为#3F3535的椭圆

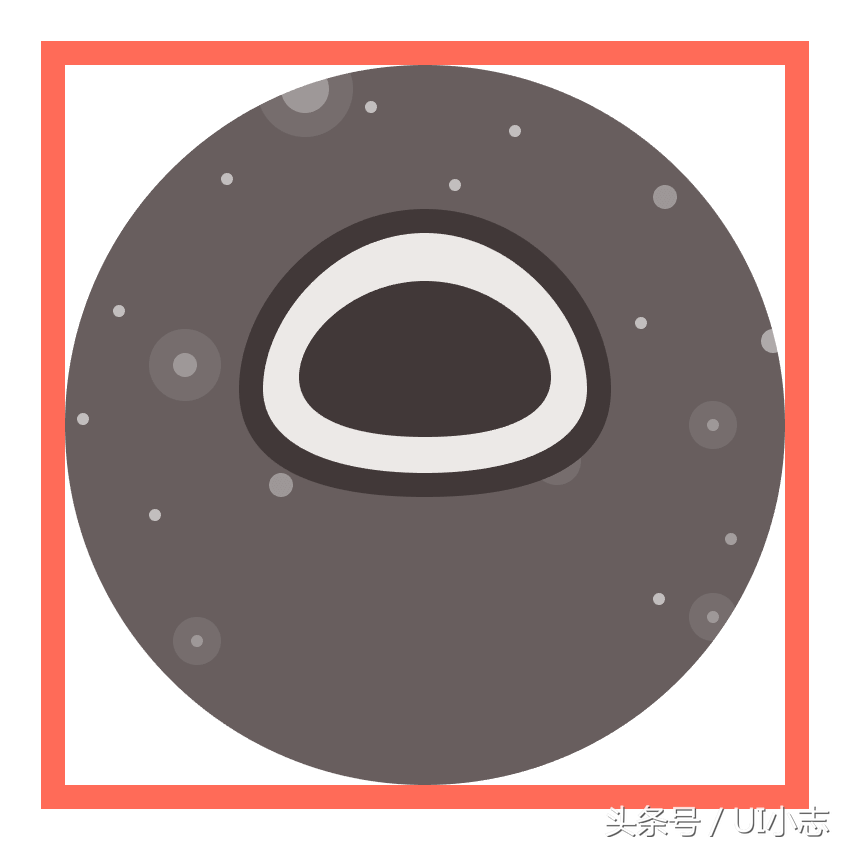
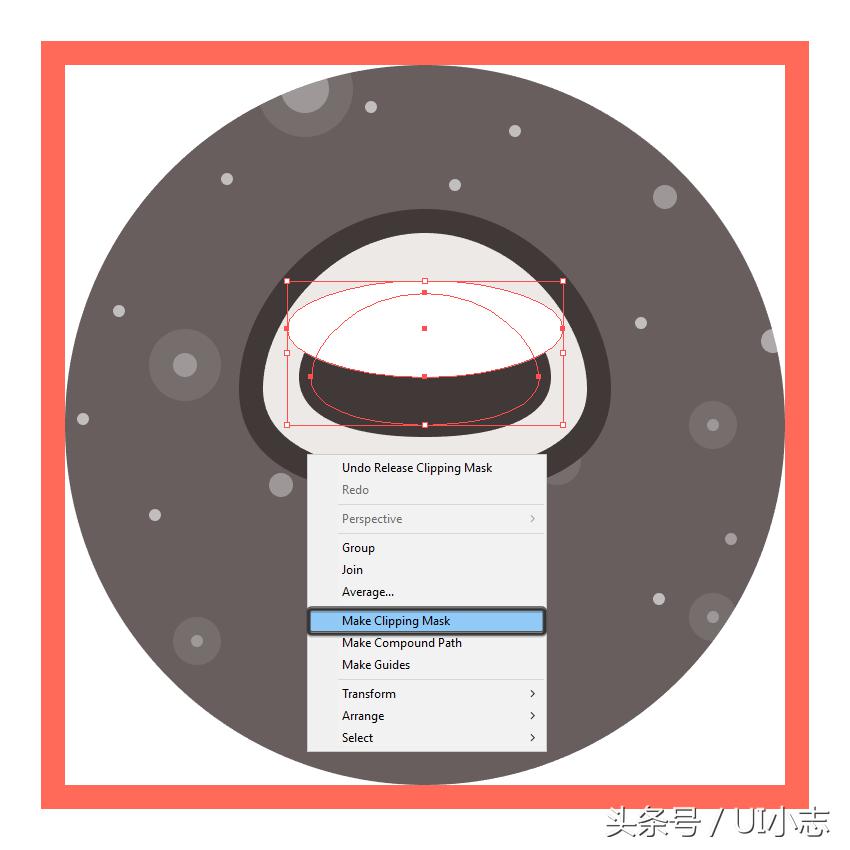
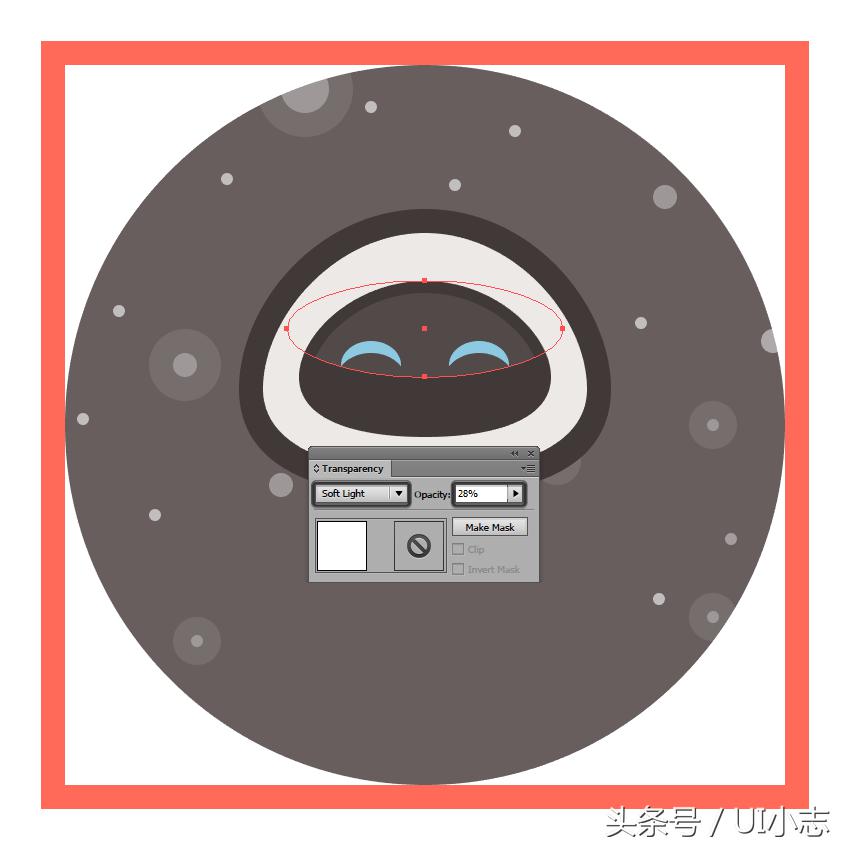
46*16px,白色,然后剪切蒙版(蒙版使用偏移路径得到,将中间那块偏移量设为-2px)

调整下不透明度

同样的方法将中间的打的灰色的偏移路径,偏移量为-2px,改变颜色为白色

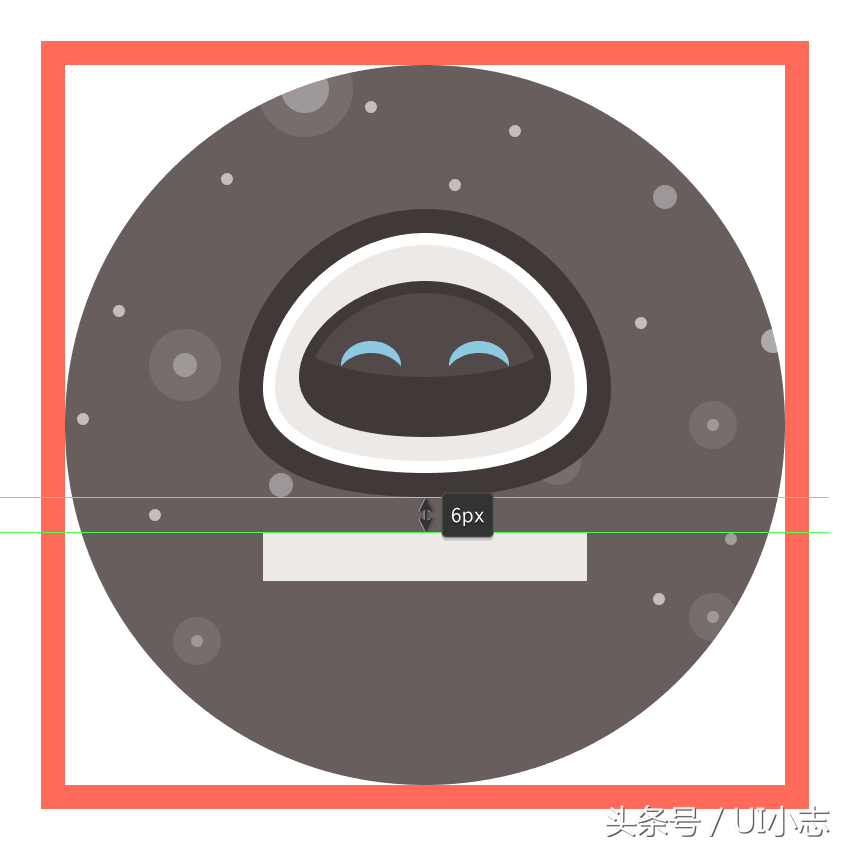
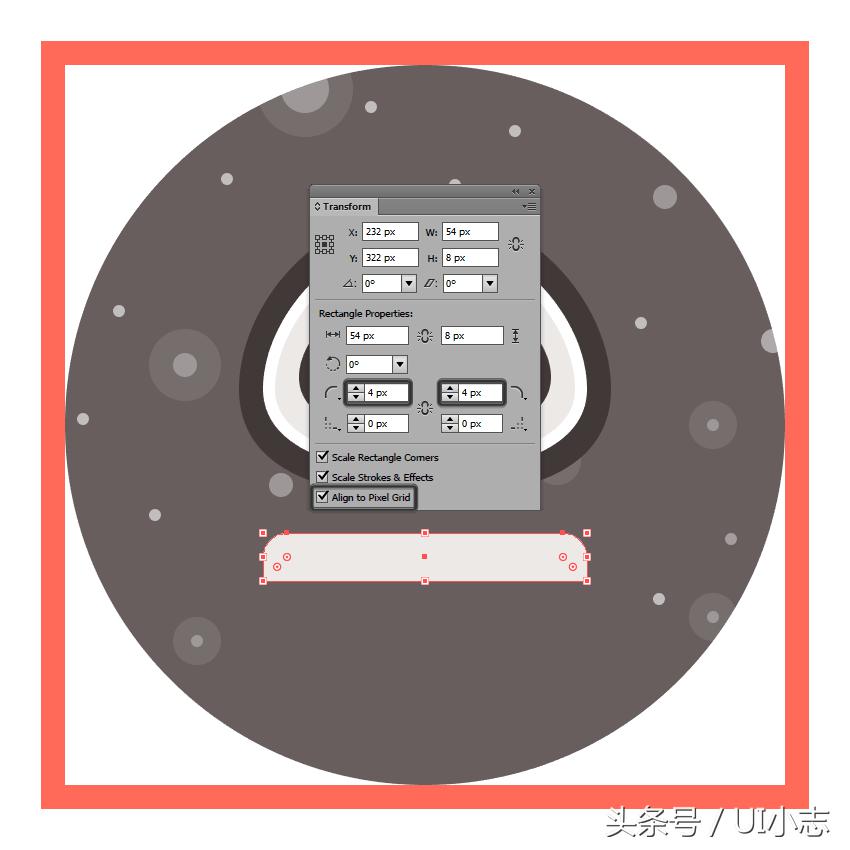
54*8px,颜色为#EDEAE8

将上面两个锚点的圆角设置为4px

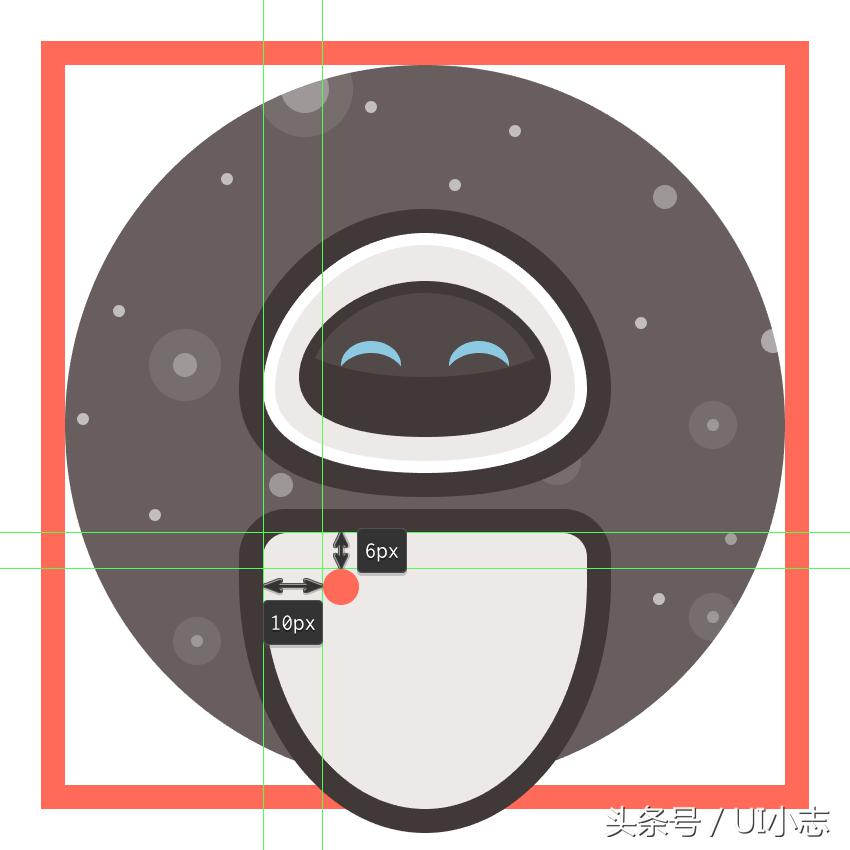
54*76px,颜色为#EDEAE8,减去一半,然后将剩下的一半和上面的矩形联合

偏移路径4px,改变颜色为#3F3535

6*6px,颜色为#FF6B57

偏移路径-2px,颜色改为白色

2*40px,4*40px,白色

8*8px,颜色为#EDEAE8,将下面的锚点下移24px,然后便宜路径4px,改变颜色为#3F35

复制一个,然后将机器人整个编组

复制一个背景,然后将它和机器人选中,建立剪切蒙版
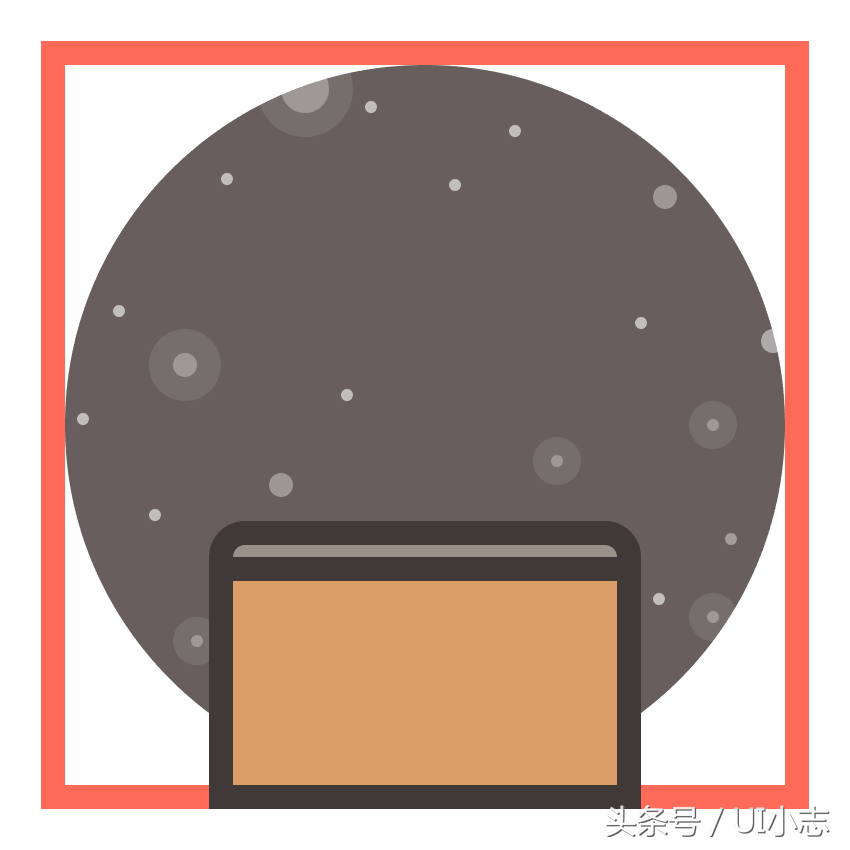
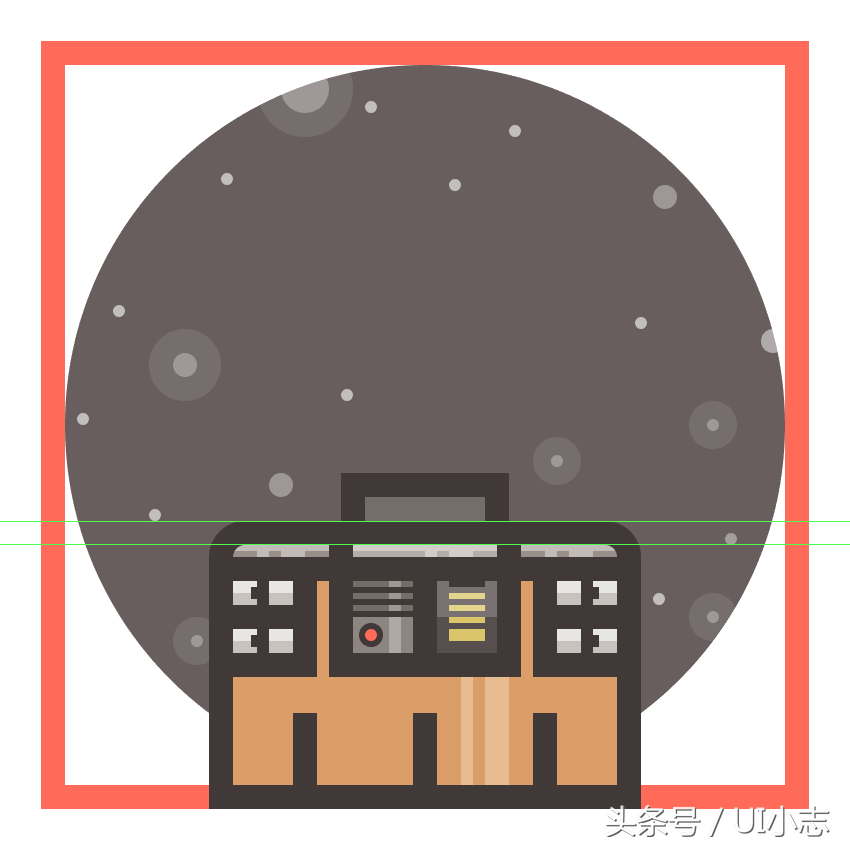
step4:绘制第二个机器人(Wall-E Avatar)

63*34px,颜色为#DD9F68的矩形

偏移4px的路径,改变颜色为#3F3535

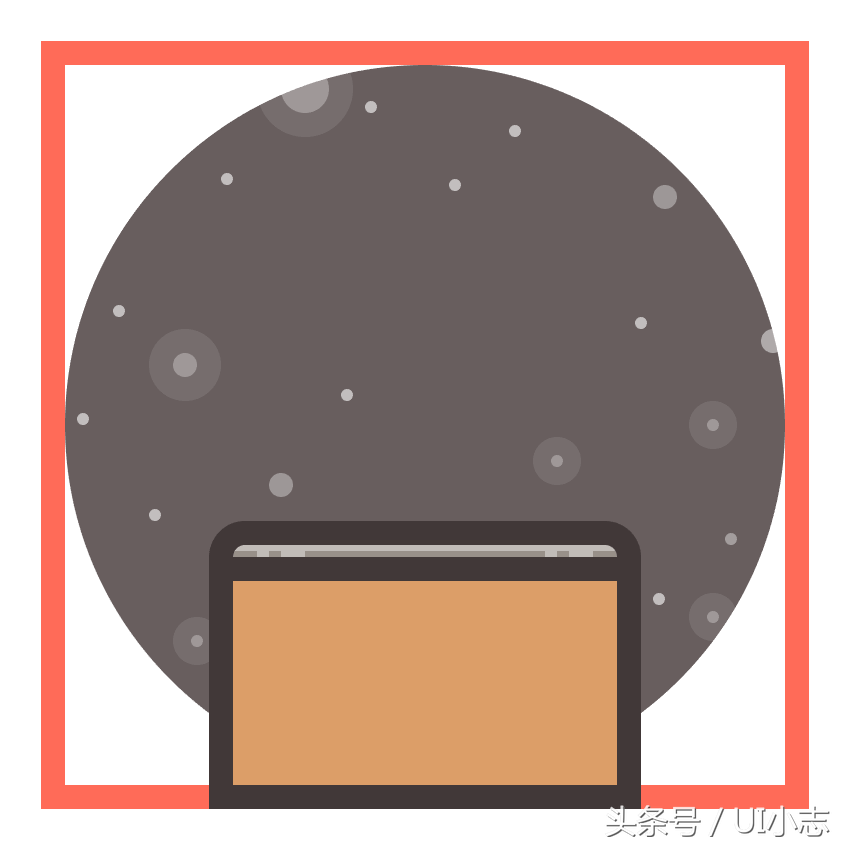
64*2px,颜色为#99918A的矩形,偏移4px的路径,颜色改为#3F3535

加一些高光,调整下不透明度


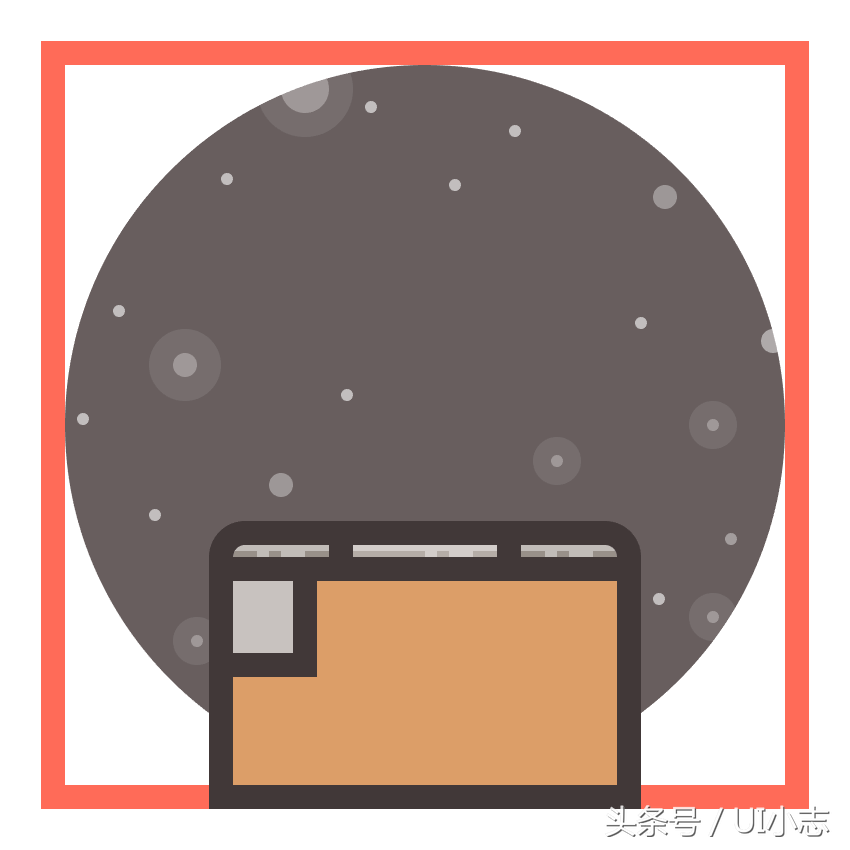
10*12px,颜色为#C9C3C0,4px描边,颜色为#3F3535







4*12px,颜色为#3F3535,相隔16px


20*4px,颜色为#756E68,描边4px,颜色为#3F3535

20*2px,颜色为黑色,不透明度为30%


12*6px,颜色为#BA8152,上圆角为1px,描边4px,颜色为#3F3535

4*16px,描边为4px

2*2px

8*8px,颜色为#756E68,4px描边

4*4px的阴影

22*16px,颜色为#C9C3C0,将上面右端的锚点圆角设置为2px,其他的都变圆



24*12px,4px圆角,2px描边,放在脖子下面,然后整体编组

同样的方法,建立剪切蒙版
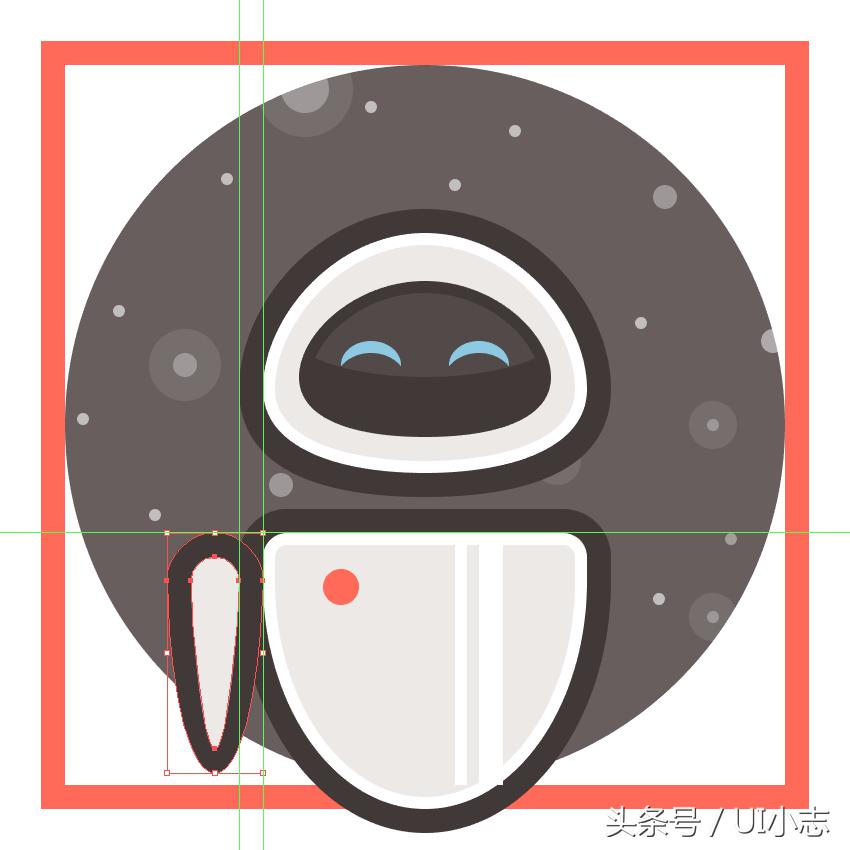
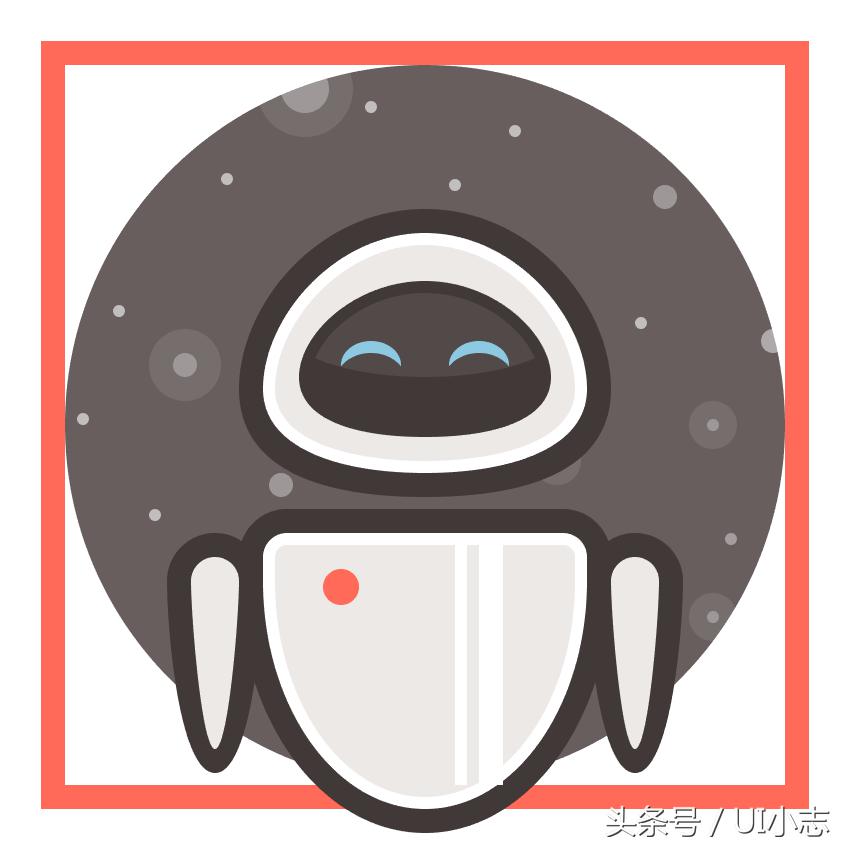
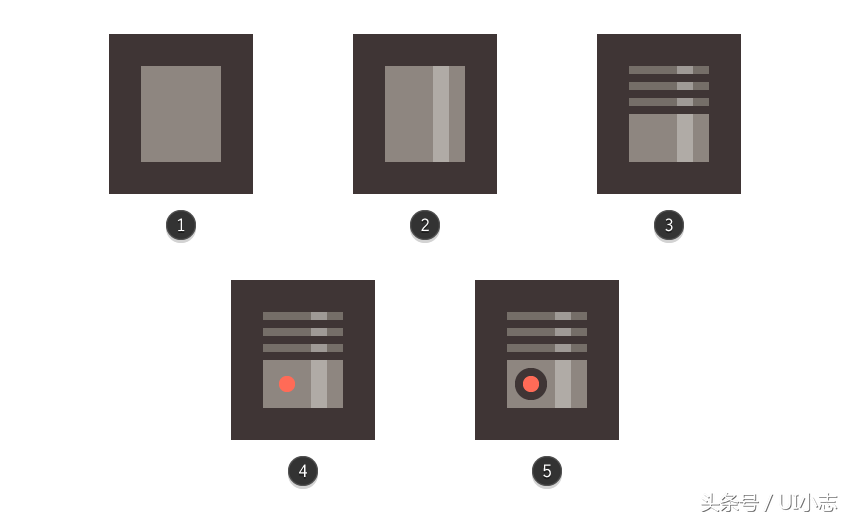
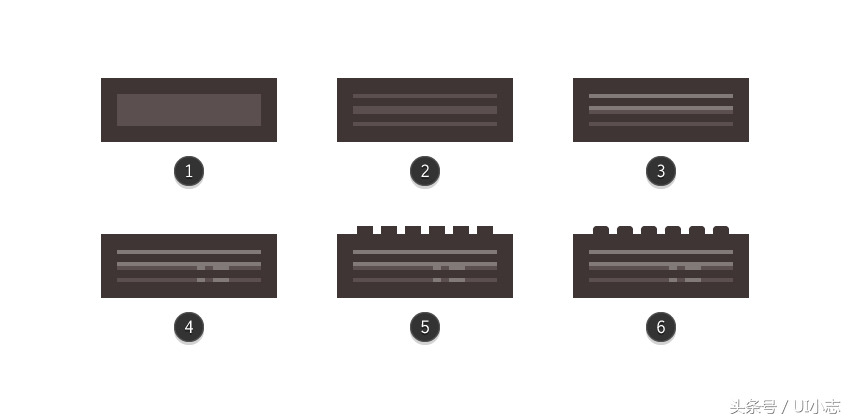
step5:绘制第三个机器人(M-O Avatar)

36*32px,颜色为#EDEAE8,4px描边,颜色为#3F3535

36*4px,黑色,不透明度为30%,8px高,白色

36*8px,颜色为#5B4F4F,4px描边



56*46px,颜色为#EDEAE8,圆角上面4px,下面2px,描边4px


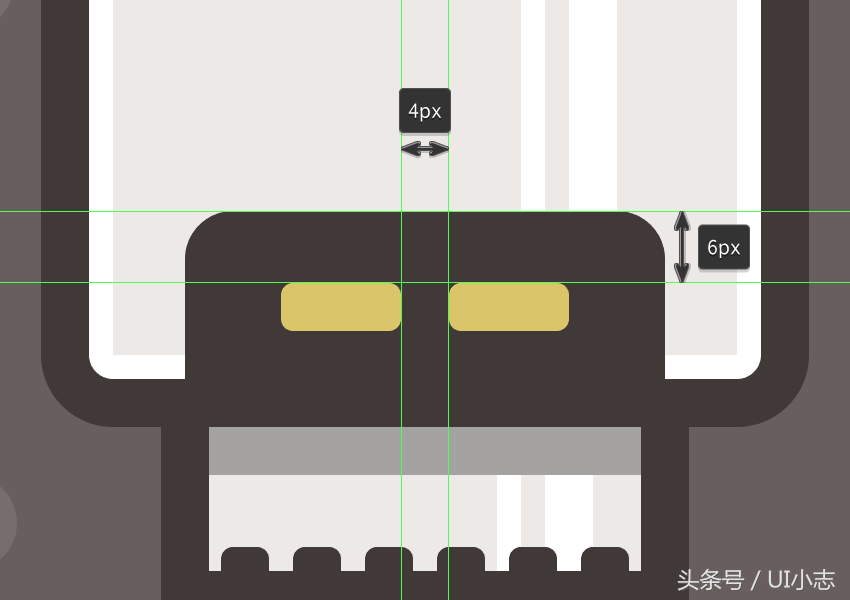
40*18px,上面圆角为4px,

10*4px,颜色为#DBC66B,圆角为1px

22*6px,颜色为#FF6B57,上面圆角为2px,描边4px。加一些白条,改变ttou'miin透明度

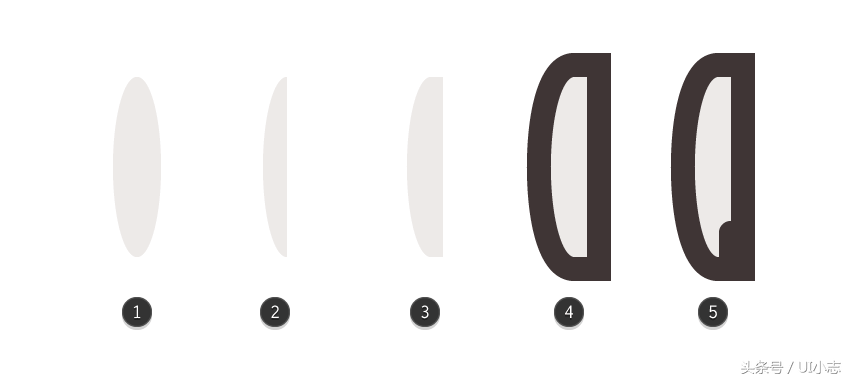
手臂的制作过程

添加阴影和高光

编组,剪切蒙版

好了,我们这次的教程就完成了,大家有什么疑问可以留言讨论哦,有想看原文的小伙伴戳下面:
https://design.tutsplus.com/tutorials/how-to-create-a-set-of-wall-e-inspired-avatar-icons--cms-27123
以上就是ai中超小图标路径偏移的内容,希望您能喜欢。
热门话题
- 巴塞罗那1-4巴黎圣日耳曼,赛后评分:大巴黎7号球员得分排第一
- 巴萨财政危机引发转会风暴,B席成引援目标,加维被摆上货架
- 西甲:巴列卡诺保级压力巨大,赫塔菲异地作战能力堪忧
- 图片报:萨内身着红色球衣现身,疑似拜仁新赛季主场球衣
- 英超:伯恩茅斯vs曼联 伯恩茅斯攻强于守曼联入得失得
- 莫耶斯:我们面对的是一支欧冠球队,次回合还有一半机会
- 米体:奥纳纳和汉达将重返梅阿查,观看本轮国米对阵卡利亚里
- 奥预赛前诸强备战:中国队临阵磨枪 热身场次最多
- 梅西连续过人被放倒!随后主罚任意球打偏
- 动作潇洒阿莱精彩转身劲射破门一气呵成,多特扳回一球
- 4-1,3-0!德甲爆冷+保级队逆转!欧冠球队6场不败跻身前4
- 瓜帅:格拉利什还需要提升射术,但我们很满意他&他也能帮助球队
- 内维尔:C罗刚来时踢法令人沮丧,但06年他就转变为一台机器








